そのまま洗える衣類ケース?100均の洗濯ネットで十分!
テニスの練習後の汗まみれのウェア類。
・着替えてビニール袋に入れるてカバンにしまう
↓
・ 家に帰って洗濯ネットに入れ替える
↓
・ 洗濯機にIN!
というのが洗濯までの流れでした。
インナーでモンベルのジオラインを愛用しているため洗濯ネットは必須なんです。

(モンベル)mont-bell ジオラインL.W.ラウンドネックシャツ Men's 1107486 BK ブラック S
- 出版社/メーカー: mont-bell(モンベル)
- 発売日: 2015/02/19
- メディア: ウェア&シューズ
- この商品を含むブログを見る
(個人的に夏はこうゆう薄くて速乾性のある高性能な長袖インナーを着た方が直射日光が防げて快適です。)
けどね、いちいちビニール袋から出して洗濯ネットに入れ替えるのが面倒くさくなってきたんです。
そんな矢先に無印良品の「そのまま洗える衣類ケース」というものを知りました。
これに入れて持って帰ってそのまま洗濯機にIN!すれば解決じゃん?
ということで早速最寄りの無印良品へ。
実際触ってみて。
物はいいんです。
さすが無印。
オシャレだし。
作りもしっかりしてそう。
ただ、高い・・・。
洗濯ネットに1000円越えか・・・。
待てよ。
とりあえず100均の選択ネットも見てみよう。と思い立ち、その場は購入せずに100円ショップへ。
で、これ買ってみました。

これがなかなかGoodでした!
何気に2重構造になっており、汗まみれのウェアを入れてもカバンがビショビショになるようなことはありませんでした。
こんな感じ。

(多分二重構造になっていないやつは他に汗が移りやすそうな気がします。。)
もちろんオシャレさでは無印には到底敵いませんが、機能面 / 性能面ではやりたいことが満たせているので良い買い物ができたなと。
・・・無印をディスるような内容になってしまった気がしますが、僕は無印良品が大好きで、普段とてもお世話になってます!
はてなブログの画像を枠線で囲む(初心者向け)
こうゆう白ベースの画像ってブログの背景との境目がわかりづらいので枠線付けたいと思ってたんです。

やり方
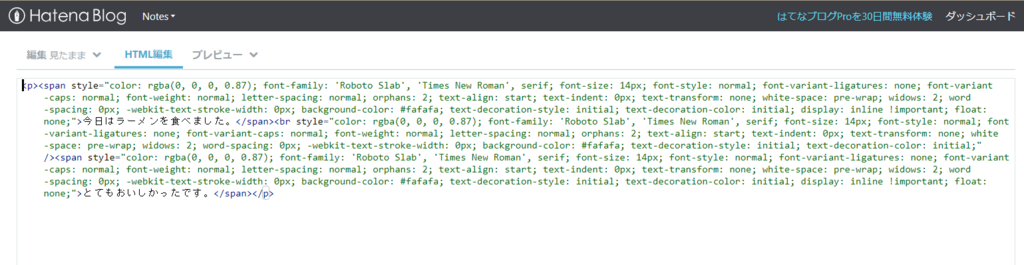
編集モード「見たまま」で画像を入れて、「HTML編集」で見るとこんな感じになるかと思います。
<img class="hatena-fotolife" title="
" src="https://cdn-ak.f.st-hatena.com/images/fotolife/c/cask-st/20171022/20171022112233.png" alt="
" />
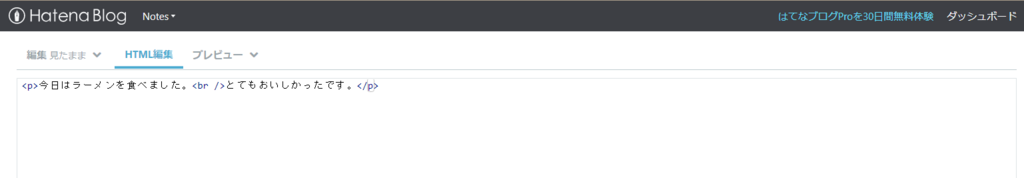
ここをこんな感じにします。赤字が追加したところ。
<img class="hatena-fotolife" style="border: solid 1px #BDBDBD;" title="
" src="https://cdn-ak.f.st-hatena.com/images/fotolife/c/cask-st/20171022/20171022112233.png" alt="
" />
そうするとこんな感じで枠線が付きます。

解説
追加した「style="border: solid 1px #BDBDBD;"」部分の解説です。
style
ウェブサイトのレイアウトスタイル(例えば、文字フォントや色、等)を指定する属性です。
style="この中にどのようなレイアウトスタイルにするか書きます"
border
枠線の「線種」「太さ」「色」を指定するための属性です。
border: solid 1px #BDBDBD;
この場合、太さ1pxで灰色(BDBDBD)の実線(solid)で枠線を表示します。
色を変えたい場合は「カラーテーブル」とか「RGB」とかで検索すると、どんな値を入れればいいかすぐわかると思います。
もちろん指定する値を変えれば色々な設定できますが、今回はこの辺で。